Vocab Prep
Vocab Prep was the very first UX project I have ever worked on. It was a short prototype project that was a vocabulary app for learning. I added two features on the app that are on the prototype. The first feature is how to start a vocab game on the app, and the second being how to create a deck & add vocab on the app.
Note: this project is more focused on the UX than the UI.

One of the very first things I did beginning the project, I made a competitive analysis, followed up with doing user research & interviews after with 3 participants in person.
Interview questions:
- Tell me about yourself. What’s your name, age, occupation, are you a student, where are you from?
- What does your day usually consist of?
- Do you study & how do you find time to study?
- How do you study & what is the best way for you to study?
- Do you use an app to study sometimes?
- What has been the most challenging part when it comes to studying?
- What can make studying easier for you?
After interviewing my 3 participants, I learned the way they were thinking, feeling & doing during the interview process.
My first participant’s results:
Thinking –
I believe that learning vocabulary is not so difficult. All I need are flashcards & I’m good. I think that it is great that there are different ways of learning vocabulary now. It would be more beneficial for my kids to use the internet & apps than me.
Feeling –
I feel like learning is easy for me. I don’t struggle to learn vocab at all. I feel like my kids need studying peers maybe online or some fun ways to study online.
Doing –
I am a financial planner with a wife & 3 kids. There are many additional certifications you can get to show your value to companies. I took out the time a few years ago to study hard & use physical flashcards & sometimes would get my wife to test me on them when I feel like I want a challenge. For my kids, I would want them to have fun studying. It’s difficult sometimes needing to sit down with my kids 24/7 studying with them. There should be some fun apps for kids to study on that are interactive.
My second participant’s results:
Thinking –
I believe that studying with peers & collaborating together makes it easier to study
Feeling –
I feel annoyed sometimes when I can’t remember a definition or word.
I feel like having apps with a variety of ways to studying would be easier.
I also feel like having more apps that would have people from all over the world to do collaborative work with could be more fun too & easy too.
Doing –
I am a college student, I take notes & will look back at them & have my friends quiz me or play little online games with me to make it more fun. I enjoy going into study groups. I am in need of more people to help me study when my friends are not available to.
My third participant’s results:
Thinking –
I believe learning vocabulary on the internet is a much more fun way of learning. You can be very creative with it.
Feeling –
I feel like I can get frustrated easily when I can’t study on apps due to how they are made & set up. I feel like it’s hard for me to study when I don’t have a whole lot of different ways to study. I like a variety of ways to study. I lose attention off of studying when I get bored of it. I like visuals as well, I feel like if there were more pictures in some apps I could be more interested.
Doing –
I am an artist, & I am a visual learner. I struggle sometimes to learn if I don’t see things or ways of learning. Or even see pictures of what I am learning to better understand it. I am learning a lot of new vocab in my classes about music that I have never heard or learned of before. I need help studying these visually.
After knowing how our participants were thinking, feeling & doing, we believe that by executing a fun experience for users to learn vocabulary, & to execute having a nice, appealing, clean slate on the app for users, we will achieve having more users that work better with simplicity & entertainment with improved results in learning.
Information Architecture
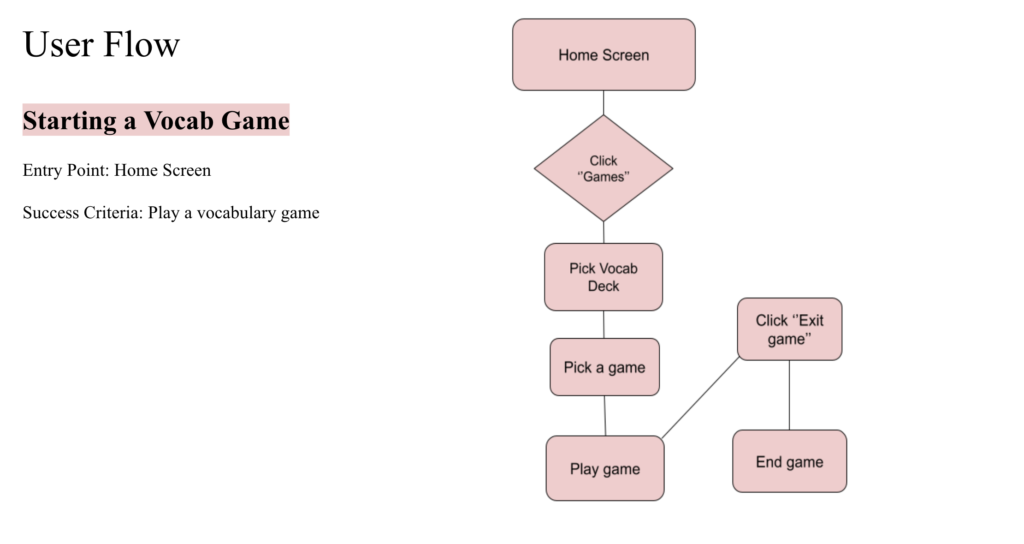
After gathering all the information & data based on the user research, interviews & personas, this lead me to creating the IA & sitemap for the navigation of the app. Creating the navigation sitemap helps structure out the layout & how it will function.




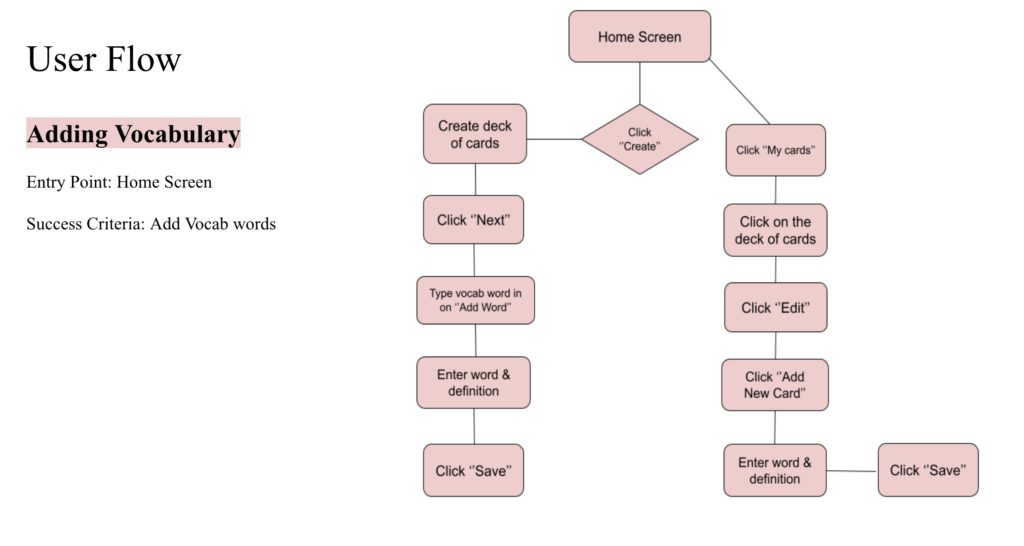
Wireframing & Prototyping
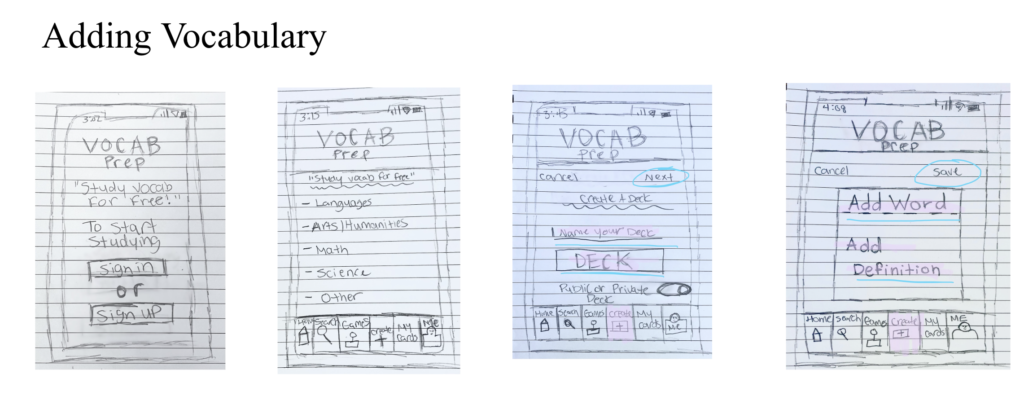
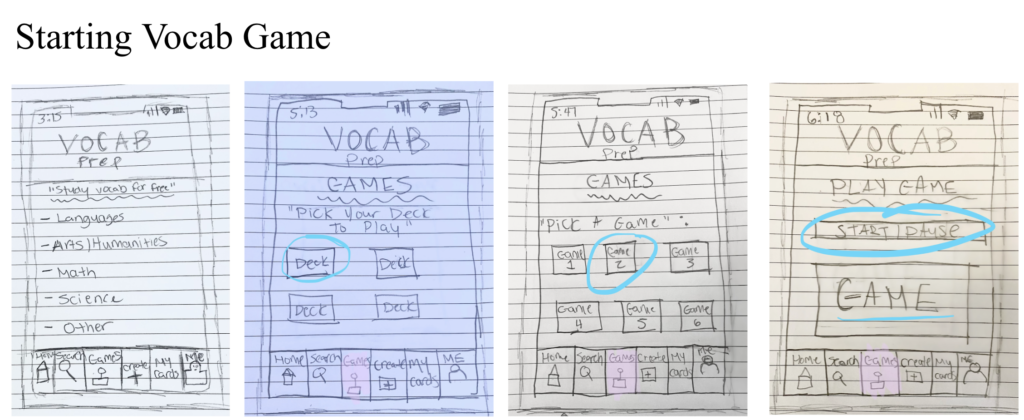
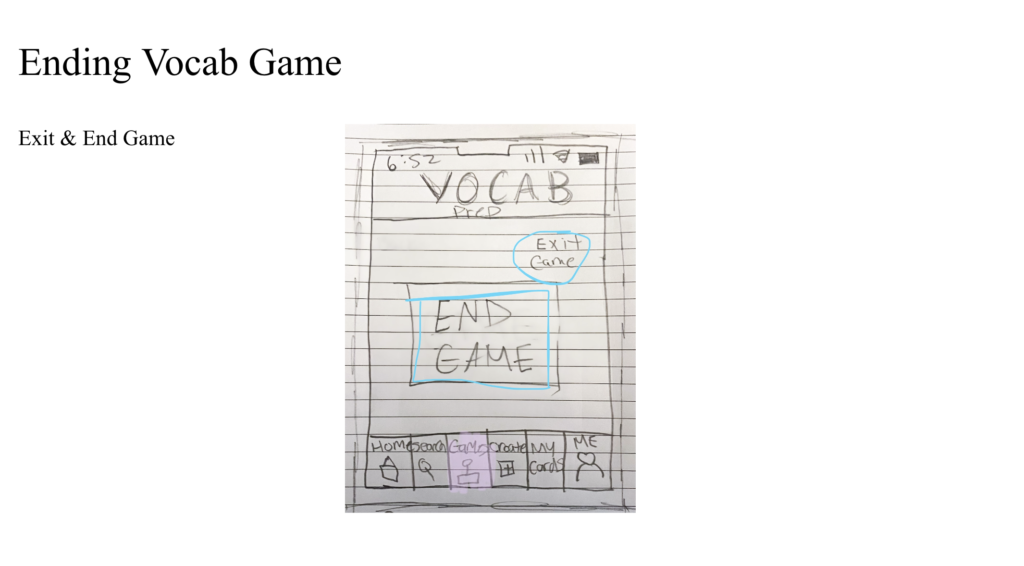
Here, I started sketching out the wireframes while having my flows sorted out & knowing how the app is going to navigate. I wanted it to be a simple process with not many different pages/screens to achieve tasks.



Usability Testing
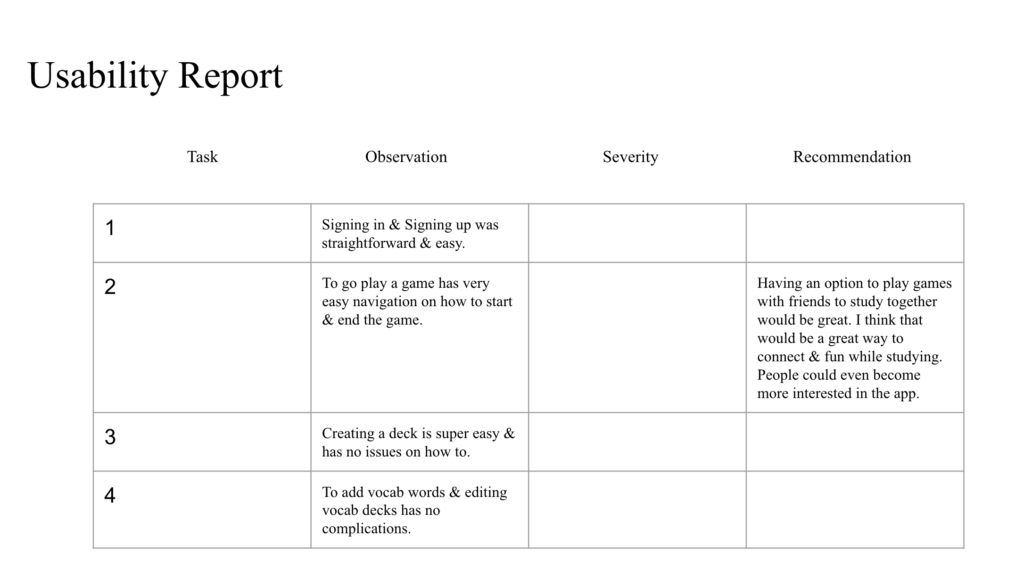
One of the very last steps to finalized this project was usability testing & gathering feedback after I did the wireframing & prototyping. I tested the Vocab Prep app, & this app has vocab studying games for people that need a more fun way of studying & that can help them prep for possibly their next vocab test if so. The scope is in 2 user flows, how to access playing vocab games on the app & how to exit or end the game, & how to add vocab. After the testing I then developed the usability test report & here were the metrics, direct tasks & results.
Metrics:
0 = I don’t agree that this is a usability problem at all
1 = Cosmetic problem only: need not be fixed unless extra time is available on project
2 = Minor usability problem: fixing this should be given low priority
3 = Major usability problem: important to fix, so should be given high priority
4 = Usability catastrophe: imperative to fix this before product can be released


Final Product
After going through all the usability testing & gathering feedback from users, it seemed that the users were happy with the prototype & did not have any problems or complications with it. Here is the prototype of Vocab Prep.
